 A la hora de desarrollar una página web o una aplicación móvil es fundamental poder mostrar y concretar con el cliente el aspecto visual. Empezar a escribir líneas de código con el objetivo de tener un primer boceto puede ser contraproducente, y sobre todo, implicar costes. Por ello, el uso de herramientas como Balsamiq, pueden resultar de gran utilidad en las etapas iniciales de un proyecto de desarrollo.
A la hora de desarrollar una página web o una aplicación móvil es fundamental poder mostrar y concretar con el cliente el aspecto visual. Empezar a escribir líneas de código con el objetivo de tener un primer boceto puede ser contraproducente, y sobre todo, implicar costes. Por ello, el uso de herramientas como Balsamiq, pueden resultar de gran utilidad en las etapas iniciales de un proyecto de desarrollo.
Pero primero definamos qué es un mockup. Cuando nos referimos a este término, hablamos de un boceto, en este caso en concreto para una aplicación web o móvil, que nos permite mostrar cómo va a funcionar y cuál va a ser su diseño. Es útil para realizar pruebas de mercado y para determinar los requisitos de un proyecto.
¿Cómo funciona esta herramienta?
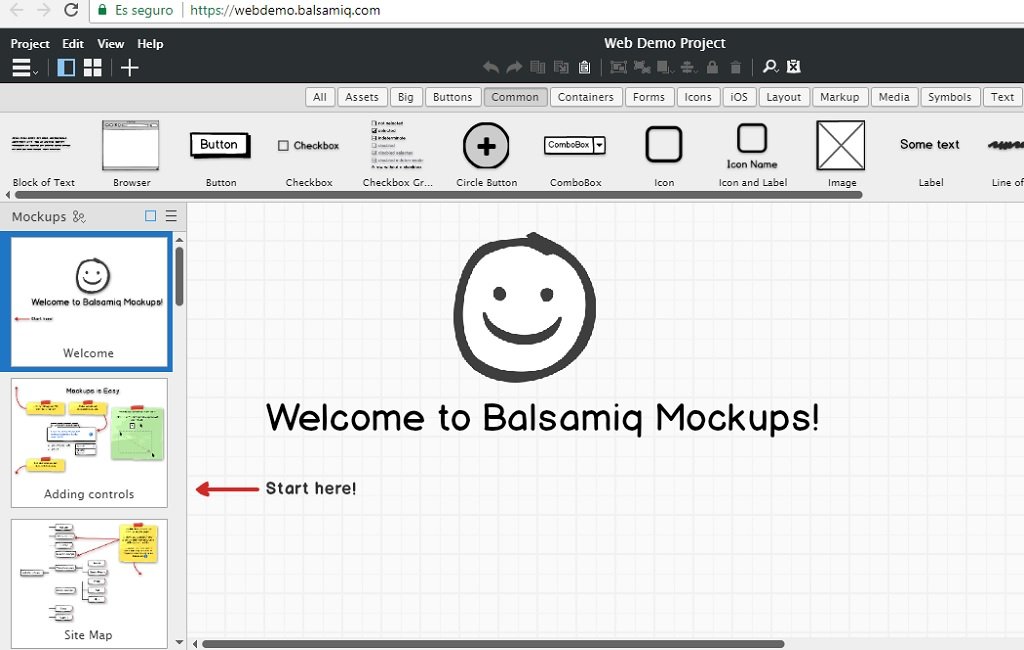
Balsamiq Mockups permite escoger entre su versión web o de escritorio, ambas gratuitas durante 30 días. Para este artículo probaremos con la versión online. Lo primero será acceder a la página web de Balsamiq, en el siguiente enlace, y pulsamos en ‘Start Web App Trial’. Aparece un formulario para registrarnos donde debemos dar el nombre de nuestra organización y facilitar un correo electrónico. Tras verificar el email, accederemos a la ventana principal de nuestro espacio de trabajo:

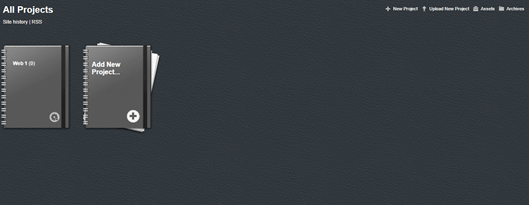
Creamos un proyecto nuevo haciendo clic en ‘Add New Project’. Una vez creado, haremos clic sobre el cuaderno que se corresponda con el proyecto a realizar (en este caso lo hemos denominado ‘Web1’). En la siguiente pantalla que se muestra pulsaremos en la opción de ‘edit’ para poder trabajar ya sobre los mockups.

En la barra superior podemos ver todos los elementos que, con un simple arrastrar y soltar, podremos usar en el boceto. Estos elementos están clasificados según su funcionalidad en botones, formularios, contenedores… y al acceder a cada categoría en el espacio inferior se muestra su previsualización.
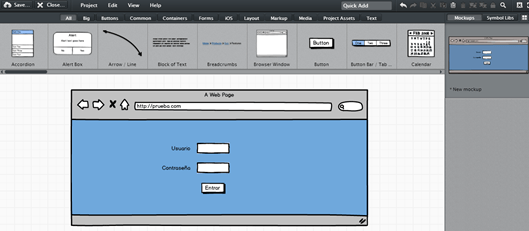
En este ejemplo, hemos realizado una pantalla de acceso de una web. Para ello, hemos escogido el elemento ‘Browser Windows’, un ‘button’, dos ‘inputs’ y dos ‘label’. Cada uno de los elementos permite personalizar su tamaño, color, o nombre, entre otros. En menos de 5 minutos podemos tener una pantalla principal para un proyecto web como la que se muestra en la imagen superior.
Otra de las grandes ventajas de esta herramienta es que permite dotar de funcionalidad a los elementos. Por ejemplo, en este caso queremos que al pulsar sobre el botón se dirija a la página principal de Google. Pulsando sobre el elemento se nos abre la ventana de configuración y en la opción de link indicamos la dirección web de Google. También podemos referenciar a otro mockup para pasar de una ventana o pestaña a otra. De esta manera, cada elemento, puede simular la ejecución de diferentes comportamientos de la aplicación.
Balsamiq Mockups es una herramienta fácil de usar, intuitiva y eficiente a la hora de trabajar. Sin embargo, no es gratuita y tras consumir los 30 días de prueba, es necesario adquirir alguno de los planes que ofrece. Esta herramienta permite obtener bocetos de calidad en poco tiempo, asegurando un buen resultado final.